Creating custom layouts
The Bootstrap grid framework provides a very powerful grid system, which is supported in iMIS. If you choose to define a custom layout, here are some basic guidelines for working with the grids.
- Wrap each row of zones in a div with the class row.
- Each column class should end with a number from 1 to 12. These numbers should add up to 12 in each row, and represent the portion of the row that column will represent.
This layout contains one row with one column that takes up the full width of the page.

<div>
<div class="row"> <div class="col-sm-12"><p>1</p></div> </div> </div>
For three zones in one row that will each take up one third of the row, use 3 <div>s each with the class col-sm-4.

<div> <div class="row"> <div class="col-sm-4"><p>1</p></div> <div class="col-sm-4"><p>2</p></div> <div class="col-sm-4"><p>3</p></div> </div> </div>
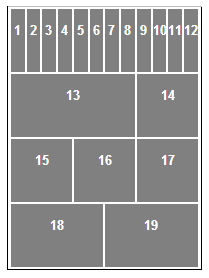
Here’s an example of a more complex layout:

<div> <div class="row"> <div class="col-sm-1"><p>1</p></div> <div class="col-sm-1"><p>2</p></div> <div class="col-sm-1"><p>3</p></div> <div class="col-sm-1"><p>4</p></div> <div class="col-sm-1"><p>5</p></div> <div class="col-sm-1"><p>6</p></div> <div class="col-sm-1"><p>7</p></div> <div class="col-sm-1"><p>8</p></div> <div class="col-sm-1"><p>9</p></div> <div class="col-sm-1"><p>10</p></div> <div class="col-sm-1"><p>11</p></div> <div class="col-sm-1"><p>12</p></div> </div> <div class="row"> <div class="col-sm-8"><p>13</p></div> <div class="col-sm-4"><p>14</p></div> </div> <div class="row"> <div class="col-sm-4"><p>15</p></div> <div class="col-sm-4"><p>16</p></div> <div class="col-sm-4"><p>17</p></div> </div> <div class="row"> <div class="col-sm-6"><p>18</p></div> <div class="col-sm-6"><p>19</p></div> </div> </div>
Do the following to define content layouts:
-
Go to RiSE > Page Builder >Manage layouts.
You can do the following:
- Go to New > Layout Definition to create a new content layout.
- Click Edit to change an existing content layout.
- Select a content layout, then go to Organize > Delete to delete the content layout.
- You can define content layouts with the Content Layout Editor in one of two ways:
- Use the Tool Box to create simple layouts by adding rows and specifying how many columns are in each row.
- Click Create Custom Layout to code more complex layouts:
- We recommend using the Bootstrap grid library, which is automatically included in iMIS. Currently only the col-sm bootstrap grids are supported. We also provide and support YUI 2 grids, but we no longer recommend using the YUI grids.
- You can create your own grids using custom CSS or another grid framework. To do so you must include the CSS for your grids in your theme. Simply add the CSS file to your theme’s folder in the App_Themes folder.
- Each layout must have a single <div> that wraps the entire layout.
- Inside each <div> element that functions as a content item zone, insert a single <p> element with a number that identifies the content item zone. For example, if your layout comprises four content item zones, the content of each <p> element could be the numbers 1, 2, 3, and 4, respectively. These <p> elements do not appear in the rendered content record if no content item has been added to a content item zone.
- Bootstrap grids are already shaded gray in the layout preview, but to shade any other element simply add the class Shade to the element.
The following is an example of a custom layout. It has one column on the left of 25% width, and a right column of the remaining width, which then contains two rows, one with a full-width column and one with two 50%-width columns:
<div> <!-- this div is required for the layout to work --> <div class="row"> <div class="col-sm-3"> <!-- this is the 25%-width left column --> <p>1</p> <!-- this paragraph indicates that this is the first zone in the layout --> </div> <div class="col-sm-9"> <!-- the 75%-width right column contains 3 zones --> <div class="row"> <div class="col-sm-12"> <!-- this zone spans the full width of the right column (75%) --> <p>2</p> </div> </div> <div class="row"> <div class="col-sm-6"> <!-- this zone spans the half width of the right column --> <p>3</p> </div> <div class="col-sm-6"> <!-- this zone spans the half width of the right column --> <p>4</p> </div> </div> </div> </div> </div>
Although iMIS uses DIV-based CSS layout, you can use table layout or any combination of HTML elements that you prefer. The only absolute requirements are:
- You must insert a single <p> element with only a single number inside the element where you want each content item zone to be located in your layout. Use unique numbers for each content item zone, starting with 1. You must also have at least one of these
<p>[number]</p>strings in your custom content layout. iMIS content management looks for these strings to determine how many content item zones are in the layout, and where they are located. Any other content inside of a <p> element other than a single number is not considered as being a content item zone, and the content is copied directly to the rendered output of the content record. - The HTML elements that you use must be valid in the context of a <body><form> container. For example, you cannot use a <head> element in your custom content layout.
You can also add ASPX code and other markup to add standard elements to a layout, such as always including a search box or a logon control on a given content layout. These elements will be available in the published output of a content record, but they will not be visible when previewing your custom content layout in the layout editor.
- You must have Layout Editor content authority group permissions in at least content authority group to which you belong.
- If you plan to code custom content layouts, you must be familiar with CSS layout techniques.
- The default content layouts shipped with iMIS are always overwritten during upgrades, so the best practice is to create new content layouts rather than modifying the default layouts. Take care to name your user-created content layouts uniquely to prevent iMIS from treating them as standard iMIS content layouts during an upgrade. An easy technique to ensure unique naming is to prefix the name with an acronym for your organization, such as ORG One Over Two.
Note: Membership in the SysAdmin security role effectively grants the full set of Document system permissions and the full set of content authority group permissions (you are effectively a member of a MasterAdmin content authority group too). However, to participate in web content authoring workflow, even members of the SysAdmin role must be explicitly-listed members of at least one content authority group.