The Bootstrap grid framework provides a very powerful grid system, which is supported in iMIS. If you choose to define a custom layout, here are some basic guidelines for working with the grids.
- Wrap each row of zones in a div with the class row.
- Each column class should end with a number from 1 to 12. These numbers should add up to 12 in each row, and represent the portion of the row that column will represent.
This layout contains one row with one column that takes up the full width of the page.

<div>
<div class="row"> <div class="col-sm-12"><p>1</p></div> </div> </div>
For three zones in one row that will each take up one third of the row, use 3 <div>s each with the class col-sm-4.

<div> <div class="row"> <div class="col-sm-4"><p>1</p></div> <div class="col-sm-4"><p>2</p></div> <div class="col-sm-4"><p>3</p></div> </div> </div>
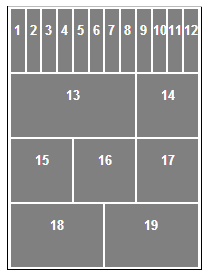
Here’s an example of a more complex layout:

<div> <div class="row"> <div class="col-sm-1"><p>1</p></div> <div class="col-sm-1"><p>2</p></div> <div class="col-sm-1"><p>3</p></div> <div class="col-sm-1"><p>4</p></div> <div class="col-sm-1"><p>5</p></div> <div class="col-sm-1"><p>6</p></div> <div class="col-sm-1"><p>7</p></div> <div class="col-sm-1"><p>8</p></div> <div class="col-sm-1"><p>9</p></div> <div class="col-sm-1"><p>10</p></div> <div class="col-sm-1"><p>11</p></div> <div class="col-sm-1"><p>12</p></div> </div> <div class="row"> <div class="col-sm-8"><p>13</p></div> <div class="col-sm-4"><p>14</p></div> </div> <div class="row"> <div class="col-sm-4"><p>15</p></div> <div class="col-sm-4"><p>16</p></div> <div class="col-sm-4"><p>17</p></div> </div> <div class="row"> <div class="col-sm-6"><p>18</p></div> <div class="col-sm-6"><p>19</p></div> </div> </div>
Do the following to define content layouts:
-
From the Staff site, go to RiSE > Page Builder >Manage layouts.
You can do the following:
- Go to New > Layout Definition to create a new layout.
- Click Edit to change an existing layout.
- Select a layout, then go to Organize > Delete to delete the layout.
Note: System administrators can restore a deleted content layout. To restore a deleted content layout, go to RiSE > Document system > Recycle Bin. Select the content layout, and click Versions. Select the content layout, and click Revert to restore it. Click OK.
- You can define content layouts in one of two ways:
- Use the Tool Box to create simple layouts by adding rows and specifying how many columns are in each row.
- Select Create Custom Layout to code more complex layouts:
- We recommend using the Bootstrap grid library, which is automatically included in iMIS. Currently only the col-sm bootstrap grids are supported. We also provide and support YUI 2 grids, but we no longer recommend using the YUI grids.
- You can create your own grids using custom CSS or another grid framework. To do so you must include the CSS for your grids in your theme. Simply add the CSS file to your theme’s folder in the App_Themes folder.
- Each layout must have a single <div> that wraps the entire layout.
- Inside each <div> element that functions as a content item zone, insert a single <p> element with a number that identifies the content item zone. For example, if your layout comprises four content item zones, the content of each <p> element could be the numbers 1, 2, 3, and 4, respectively. These <p> elements do not appear in the rendered content record if no content item has been added to a content item zone.
- Bootstrap grids are already shaded gray in the layout preview, but to shade any other element simply add the class Shade to the element.
The following is an example of a custom layout. It has one column on the left of 25% width, and a right column of the remaining width, which then contains two rows, one with a full-width column and one with two 50%-width columns:
<div> <!-- this div is required for the layout to work --> <div class="row"> <div class="col-sm-3"> <!-- this is the 25%-width left column --> <p>1</p> <!-- this paragraph indicates that this is the first zone in the layout --> </div> <div class="col-sm-9"> <!-- the 75%-width right column contains 3 zones --> <div class="row"> <div class="col-sm-12"> <!-- this zone spans the full width of the right column (75%) --> <p>2</p> </div> </div> <div class="row"> <div class="col-sm-6"> <!-- this zone spans the half width of the right column --> <p>3</p> </div> <div class="col-sm-6"> <!-- this zone spans the half width of the right column --> <p>4</p> </div> </div> </div> </div> </div>
Although iMIS uses DIV-based CSS layout, you can use table layout or any combination of HTML elements that you prefer. The only absolute requirements are:
- You must insert a single <p> element with only a single number inside the element where you want each content item zone to be located in your layout. Use unique numbers for each content item zone, starting with 1. You must also have at least one of these
<p>[number]</p>strings in your custom content layout. iMIS content management looks for these strings to determine how many content item zones are in the layout, and where they are located. Any other content inside of a <p> element other than a single number is not considered as being a content item zone, and the content is copied directly to the rendered output of the content record. - The HTML elements that you use must be valid in the context of a <body><form> container. For example, you cannot use a <head> element in your custom content layout.
You can also add ASPX code and other markup to add standard elements to a layout, such as always including a search box or a logon control on a given content layout. These elements will be available in the published output of a content record, but they will not be visible when previewing your custom content layout in the layout editor.
- You must have Layout Editor content authority group permissions in at least content authority group to which you belong.
- If you plan to code custom content layouts, you must be familiar with CSS layout techniques.
- The default content layouts shipped with iMIS are always overwritten during upgrades, so the best practice is to create new content layouts rather than modifying the default layouts. Take care to name your user-created content layouts uniquely to prevent iMIS from treating them as standard iMIS content layouts during an upgrade. An easy technique to ensure unique naming is to prefix the name with an acronym for your organization, such as ORG One Over Two.
Note: Membership in the SysAdmin security role effectively grants the full set of Document system permissions and the full set of content authority group permissions (you are effectively a member of a MasterAdmin content authority group too). However, to participate in web content authoring workflow, even members of the SysAdmin role must be explicitly-listed members of at least one content authority group.
Specific pages of your website, for example, pages with images, videos, or lists, might require a more complex layout compared to other pages. Instead of using or building a complicated layout within Manage layouts that will only be used for that page, you can build a layout directly in the Content Html content item that you can use across multiple pages. Using HTML to create a complex layout allows for you to easily reuse layouts, or modify a page without having to create an entirely new layout.
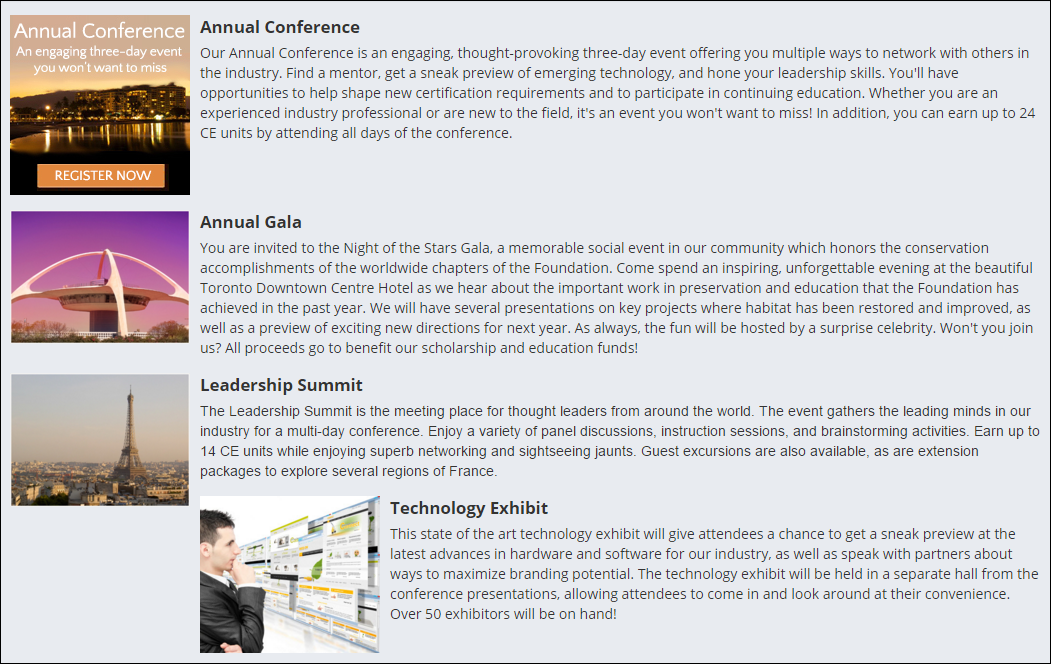
The media object from Bootstrap is an excellent layout tool and resource for building a common display where you have an icon, or other media on the left or right, with text to accompany it. This type of layout is popular for blog comments or Tweets, but can also be used for static HTML such as a list of features, people on a board, available events, or linked items.
To use a media object to build a layout, do the following:
- Open a content record for edit.
- Add the Content Html content item to the page.
- Within the Content Html content item, select the HTML tab, then paste the following code:
- Replace the a href with your image's link, the src with your image's URL, and the alt with your image's alternate text.
- Replace the text within the media-body block.
- Repeat this code for each object in your layout.
<div class="media">
<div class="pull-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Media text
</div>
</div>
This method works for HTML content, and can only be used wherever you can manipulate HTML in iMIS. For example, Process automation alerts or tagged list formats. Using this HTML method, you cannot add other content items within one of these layouts. Only HTML content is allowed.
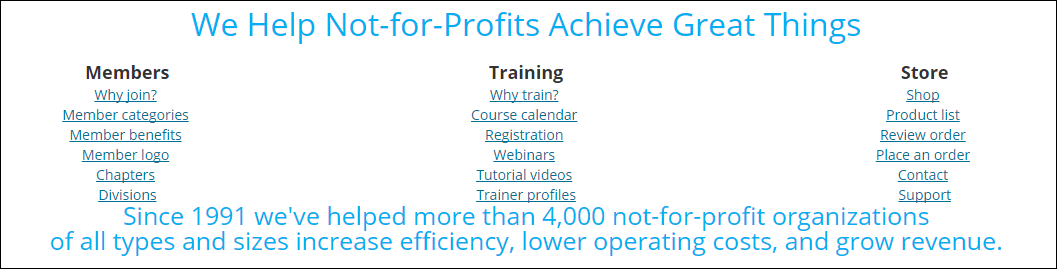
Say you wanted to have full-width content, followed by HTML content in three columns, followed by more full-width content on a page. You could create a new one-over-three-over-one layout, or you could build that layout directly within the page using HTML.
To build a one-over-three-over-one layout using HTML, do the following:
- Open the content record.
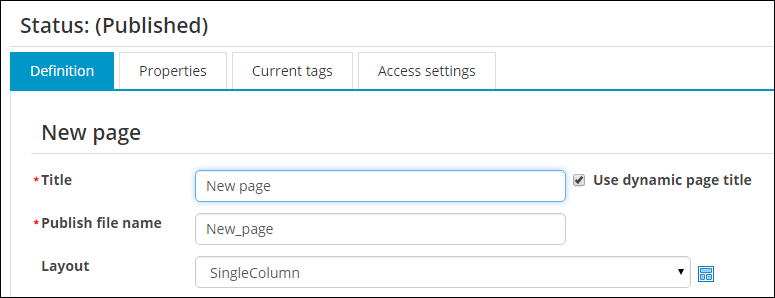
- From the Layout drop-down, select SingleColumn.
- Add one content item for the first full-width content.
- Add the Content Html content item.
- Select the HTML tab. From here you can insert the Bootstrap layouts just like the ones in the examples above. For example, a centered three-colum layout will look something like this:
<div class="row">
<div class="col-sm-4">
First column content
</div>
<div class="col-sm-4">
Second column content
</div>
<div class="col-sm-4">
Third column content
</div>
</div>