Website management is the process of configuring and maintaining the appearance, navigation structure, and content authoring environment for your iMIS websites. From the Staff site, you can manage sitemaps, websites, and shortcuts by selecting RiSE > Site Builder > Manage websites.
Note: Only system administrators have access to this navigation.
Website management comprises three general workflows:
- The process of defining the appearance and navigation structure of your iMIS RiSE websites.
- Defining website look and feel. Choose a specific Website theme.
- Defining sitemaps (navigation items) to build the navigation structure of your website.
- (optional) Defining shortcut URLs to enable the use of short, reader-friendly links to important pages of your website.
- The process of creating the infrastructure to support the people who perform web content authoring.
- Defining content authority groups (CAGs) to grant various content authoring permissions to the people who will perform web content authoring in your organization.
- Defining content folders to organize the creation of content records.
- (optional) Enabling workflow for content authoring for specific content folders to enable better coordination of web content authoring efforts among the people responsible for developing and maintaining the content records in those folders.
- (optional) Defining content layouts to extend the basic set of content layouts provided with iMIS RiSE, thereby enabling new arrangements of the content items in a content record.
- Defining tags and defining tagged list formats for use in content record properties and certain types of content items, to enable tag-filtered searches and the creation of dynamic content that changes automatically based on the tags assigned to content records in the system.
- (optional) Defining iMIS RiSE user-defined fields (UDFs) to enable capturing additional properties of the content in content records, which can enable iMIS RiSE website visitors to perform more powerful website searches, and can provide additional filtering and sorting of the output of ContentTaggedList content items.
- (optional) Importing content from a staging server if you choose to develop and test new content and navigation outside of your production environment.
- The process of website maintenance.
- Managing the priority of pending publication requests to speed up a publishing request that is behind many others in the publishing queue.
- Viewing content reports to gain information about your websites and web content authoring efforts.
This entails the following actions, which should be performed in the order shown:
This entails the following actions, performed as needed:
Website appearance and structure definition is the process of defining the look and feel, and the navigation of your RiSE websites.
The initial look and feel of a RiSE website is chosen when the administrator first defines the websites:
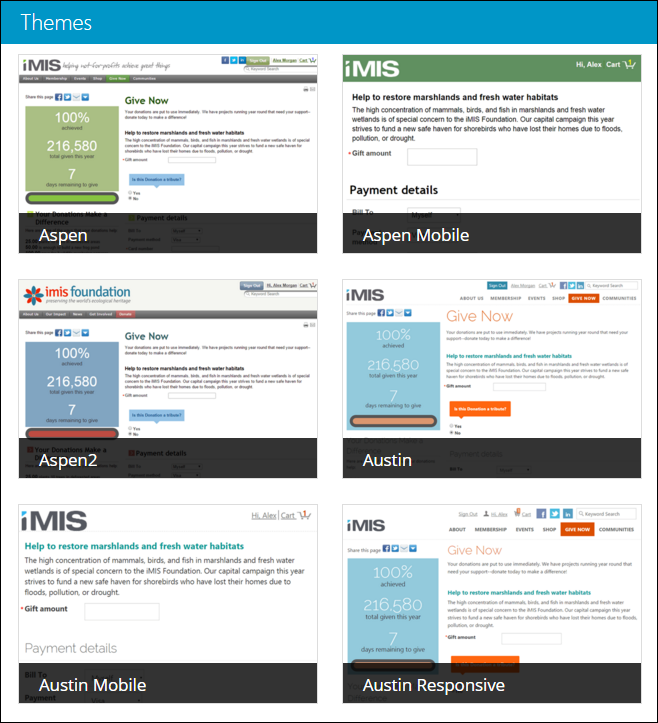
- Selectively choose a website theme from a user-friendly window that displays a preview of what the theme looks like.
- Enable or disable the breadcrumb navigation on the site.
- Use the Navigation areas section of the website's definition to select the navigation areas that are used on the site, which can change the links that appear on the website according to the definition of each navigation area.
To customize master pages, see Creating RiSE-built website templates.
To customize navigation areas, see Using sitemaps.
These fields control the properties of websites that are defined in your system.
From the Staff site, go to RiSE > Site Builder > Manage websites. Do one of the following:
- Select New > Website.
- Select an existing website.
Note: The Access Settings security options are the same throughout iMIS.
Note: Some of the file locations described in this section are expressed as root-relative URLs based on the root (~) of the physical path for the IIS application or IIS website that hosts the iMIS RiSE website you are creating. For example, ~/App_Themes, which in a default installation of an iMIS application server would be C:\Program Files\ASI\iMIS\Net\App_Themes.

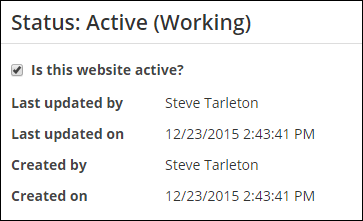
Specifies whether this definition object is in a Working, PublishPending, Submitted, Published, Inactive, or Active state. Click the expand icon to view further details, including who created the record, who modified it last, and dates of these changes.
- Content records in a Working state have been saved within the iMIS database, but the latest changes have not been made active on the associated iMIS RiSE websites by the associated publishing servers, and their corresponding publishing service.
- The Publish command on the toolbar queues the content record to the associated publishing servers, during which the content record is in a PublishPending state and can be viewed in the Pending Requests detail for the associated publishing servers. After each publishing server has successfully processed the publishing request, the latest changes become visible on the associated websites and become active within iMIS, both of which are denoted by the Published state.
- For all other definition objects, the publishing process is less complex and does not involve content authority group permissions, publishing servers, or the iMIS publishing service. When the object is in a Working state, the latest changes have been saved within the iMIS database, but they have not yet been made active within iMIS. The Publish command makes the latest changes active within iMIS.
- Websites in an Inactive state are offline so that browsers cannot view the website content, and instead see a 503 error (Service Unavailable) from IIS. Selecting the Is this website active? checkbox in the Status section of the website's definition puts the website in an Active state, enabling browsers to view the website content. Clearing the checkbox puts the website in an Inactive state.
Specifies the name of this website within iMIS and iMIS RiSE windows and reports. This value also appears as the default browser window title when viewing the home page of the website, but you can override this default browser-facing website name in the root navigation item of the website's associated sitemap (by using the Override Content Title field).
Specifies the unique site ID of this website as a hierarchical part of the complete URL to this website when the IIS application or IIS website used for iMIS RiSE is hosting more than one iMIS RiSE website.
This value is automatically generated when you enter the Name/Title of this Website to ensure that it will parse as a valid hierarchical part of a URL. For example, if there are spaces in the value that you specified in the Name/Title of this Website field, they are automatically converted to underscore characters in this field.
If you manually change this value, you must use a value that web browsers will correctly parse as a valid hierarchical part of the URI scheme used in URL syntax. You must also ensure that this value is unique among all iMIS RiSE websites.
Specifies one or more URLs that resolve to IIS applications or IIS websites that host your iMIS RiSE websites. The staff or consultants who install iMIS RiSE on your organization's web servers should provide you with a list of URLs that correspond to each web server.
The URLs that you specify in this field determine exactly which servers will host this iMIS RiSE website. Use commas to delimit each URL after the first one.
For example, if you want this website to be hosted on three external web servers in different geographic locations, you would specify the three URLs that resolve to the IIS application or IIS website used for hosting iMIS RiSE websites on each of the three servers. This requires that iMIS RiSE has already been installed on each server.
If you have installed security certificates in IIS on the servers that host this website, specify the secure versions of same URLs that you entered in the URL(s) pointing to the IIS website root. The number and order of this list must exactly match the URL(s) pointing to the IIS website root field.
Note: In order to run your site using security certificates, you must change your Secure URL to point to the IIS website root.
After security certificates are installed in IIS, you must change the default site setup for each RiSE site for which security certificates will be enforced.
- From the Staff site, go to RiSE > Site builder > Manage websites.
- Edit the website.
- Change the URL(s) pointing to the IIS website root. Use a Fully Qualified Domain Name (FQDN).
- Change the Secure URL(s) pointing to the IIS website root. Use a Fully Qualified Domain Name (FQDN).
- Save & Publish the entire website.
Appends the URL Name of this Website to each of the URLs defined in the URL(s) pointing to the IIS website root field. For example, if the URL(s) pointing to the IIS website root is http://www.mywebsite.com/, and the URL Name of this Website is events, then the full URL to this website would be http://www.mywebsite.com/events.
When cleared, the URL(s) pointing to the IIS website root cannot be used for any other iMIS RiSE website except this one.
Makes this iMIS RiSE website the website that is displayed when a browser requests only the URLs specified inURL(s) pointing to the IIS website root or Secure URL(s) pointing to the IIS website root without also appending the segment corresponding to the value specified in the URL Name of this Website. You cannot clear this box directly, because there must always be one such iMIS RiSE website that is specified as the default to display if a URL does not include the URL Name of the website. To clear this box you must edit the definition of another website that shares the same website root URL and select this checkbox in the other website's definition.
This checkbox does not need to be selected if the iMIS RiSE website is the only one being hosted by the IIS application or IIS website that is (indirectly) specified by the URL(s) pointing to the IIS website root field. Saving a single instance of a secure website will automatically select this checkbox and mark it as Default. If multiple instances point to the same website root and the default is deleted you must set another secure website as Default for security reasons. At least one secure website must always be selected as the Default.
Specifies the site-specific folder that contains the content that is included when the website is copied. When a new website is created, the field is hidden until you save the website and then the path is auto-populated with the website name (@/website name). On existing websites, the field defaults to blank. If you choose to copy this website later, only the content within this site-specific folder will be copied.
Note: This section includes options for the integration of third-party APIs.
Google Analytics script – If you are using Google Analytics to track website activity, paste the script provided by Google Analytics. For more information, refer to Tracking your site with Google Analytics.
Enables breadcrumbs (the hierarchical path of links to the current content) that appear directly between the global navigation and the page contents.
Specifies the relative Document system path to the folder that contains the websites content. Use the format @/etc/etc. You can use this field to reuse customizations you might have made to the content area files for another website that shares the same template design, which spares you maintaining multiple sets of the same customized content records.
Specifies the theme that will be used as the visual look and feel of the selected site. If the theme you select does not have an associated MasterPage, you will need to select one from the Advanced section.
Note: If the theme you are looking for does not appear here, you can select it from the drop-down in the Advanced section.
Specifies the image that will be used as the favicon for desktop browsers. Images used for the site favicon should be square and at least 64 x 64 pixels. The following image file formats are allowed:
- ICO
- PNG
- JPG
- JPEG
Note: Using any file formats outside of those specified will yield an error message.
Specifies the image that will be used as the favicon for mobile devices. Your site visitors will see the mobile favicon when they bookmark a page, or add it to their homescreen on their mobile device.
Images used for your mobile site favicon should be square and at least 180 x 180 pixels. The allowed file format for the mobile favicon is PNG.
Note: Using any file formats outside of those specified will yield an error message.
Enable to display a banner that informs EU users that your website uses cookies. This warning is in compliance with the European Union ePrivacy directive.
Enter warning message to be displayed in the banner. The default message is This website uses cookies to ensure you get the best experience on our website.
Enter introductory phrase that precedes link to content informing your website visitors about how the site uses cookies. The default text is Learn more.
Select content or URL that links to your site’s cookie policy.
Specifies text that accompanies the dismissal button. The default text is Got it!
Specifies where the warning banner will display on the website. Select a position from the drop-down. The default banner location is Bottom.
Note: If you do not specify both the Learn more link text and the Content or URL to link to, the Learn more link text will not display.
Specifies the ASP.NET theme to use for the visual look and feel of the website. You can use this field to reuse a customized theme among several different websites, rather than needing to maintain multiple sets of the same customized theme files. The themes shown in the list are the contents of the ~/App_Themes folder.
Specifies the ASP.NET master page to use for the layout of the entire website or special types of website pages as indicated by the field name. You can use this site's layout field to reuse a customized master page among several different websites, rather than maintain multiple versions of the same customized master page. The master pages shown in the list are the contents of the ~/Templates/MasterPages folder.
Specifies the layout to use to render print-friendly page views.
Specifies the layout to use to render text-only page views.
Specifies the layout to use to render pop-up windows.
This area lists all of the navigation areas that are defined for use in the iMIS RiSE environment. The Edit icon on the list ( ) enables you to add new navigation areas to the system, delete existing navigation areas, or select existing navigation areas to change their properties.
) enables you to add new navigation areas to the system, delete existing navigation areas, or select existing navigation areas to change their properties.
The specific navigation areas that you select here determine which navigation areas are available for use by the navigation items that you define in the sitemap for this website. You must ensure that the master page used by this website contains elements that support all of the navigation areas that you select.
The master page of every template supports the four default navigation areas (Primary, Secondary, Auxiliary, and Footer). If you select any navigation area for use in this website besides these four defaults, you must ensure that the master page used by the website contains the elements needed to support that navigation area.
iMIS can support a maximum of 30 navigation areas, and each navigation area must have a unique Name.
Warning!
Avoid deleting a navigation area, because doing so will remove it from the entire system, which affects all iMIS RiSE websites in the system. When you delete a navigation area, all navigation items that are currently defined to be displayed in that area will still appear in that navigation area in rendered website pages. The master page contains a framework for the navigation area, and published navigation items still contain the properties that make them be displayed in the deleted navigation area. The navigation area will not completely disappear from all of your rendered websites until you edit and save every navigation item in the system that currently uses it.
When defining a navigation area, the following properties are displayed. Not all of these properties are actually used by every navigation area. The specific properties that are used depend on which of the three ASI-developed controls are used in the website's master page to render the navigation area. For more information, refer to Defining navigation areas and breadcrumb areas.
- Navigation Pane Code – (read only) Specifies a unique identifier that must be used in the NavigationPaneCode attribute of various asi: and asiweb: controls used in master pages to support navigation areas. When you add a new navigation area, this code is displayed as 0 until you click Save and then select the navigation area to view its properties. (For more information, refer to Defining navigation areas and breadcrumb areas.)
- Static Display Levels – Specifies how many levels of the sitemap hierarchy (which is zero-based) to display by default in this navigation area, based on the value of the Starting Level field. For example, if this value is set to 2 and Starting Level is set to 3, then the 3rd and 4th levels below the sitemap root are displayed in the navigation area.
Only navigation items that are active and not hidden are displayed. Controlled respectively by the fields This navigation item is active and This navigation item is hidden, both located the Options section of the definition for a navigation item.
If the range specified by this value comprises more than one level, the rendered list of navigation links is by default collapsed to the first level, requiring users to click one of the parent links in the range to expand that node to show the child links. This default behavior can be overridden on a per-navigation-item basis by selecting the This navigation item is expanded by default checkbox in the Options section of the navigation item's definition.
Note: This value is ignored by the asi:PageNav and asi:PageNavR controls that (by default) render the Primary navigation area, and by the asiweb:NavigationList control that (by default) renders the Auxiliary and Footer navigation areas.
- Dynamic Display Levels – Specifies how many additional levels in the sitemap hierarchy to display when the lowest level of the range specified in Static Display Levels is expanded, either by user action or because the This navigation item is expanded by default checkbox is selected in the Options section of the definition for a navigation item.
Only navigation items that are active and not hidden are displayed. Controlled respectively by the checkboxes This navigation item is active and This navigation item is hidden, which are both located in the Options section of the definition for a navigation item.
Note: This value is ignored by the asi:PageSubNav control that (by default) renders the Secondary navigation area, and by the asiweb:NavigationList control that (by default) renders the Auxiliary and Footer navigation areas.
- Starting Level – Specifies the level of the sitemap hierarchy (which is zero-based) that constitutes the first (initial) level of the Static Display Levels field. The value 1 corresponds to the first level immediately beneath the sitemap root (~). For example, if this value is set to 3 and Static Display Levels is set to 2, then the 3rd and 4th levels below the sitemap root are displayed in the navigation area.
Note: This value is currently ignored by the following ASI-developed controls for rendering content areas: asi:PageNav, asi:PageNavR, asi:PageSubNav, and asiweb:NavigationList. As a result, this field has no effect on navigation area behavior in the current release.