We've made it easy for system administrators and content authority group members to create custom website templates by using Theme Builder in RiSE. Creating a custom, RiSE-built template allows you to modify your website’s logo, navigation, header, footer, and layout without ever needing access to the server.
Every website template you create must contain a website layout. The layout defines how each page will be organized, while the template defines where specific content will appear.
Once defined, the custom template and its corresponding layout will be applied to each page of the website. Before you can define a template, you must first create a website layout.
Creating a layout for the website template is similar to creating a layout in Page Builder for a content record, however there are specific styling differences. To build a website layout, you can apply these styling elements, along with entering your own custom style classes.
Note: Building a website layout using the provided styling elements is not available in IE8.
Do the following to define a website layout:
From the Staff site, go to RiSE > Theme Builder > Website layouts, and do one of the following:
- To create a new website layout, go to New > Website layout.
- Select a website layout. Click Edit to modify the layout.
- Select a website layout. Select Organize > Delete to delete the selected layout.
Note: System administrators can restore a deleted website layout. To restore a deleted website layout, go to RiSE > Document system > Recycle Bin. Select the website layout and click Versions. Select the website layout, and click Revert to restore it. Click OK.
From the Design tab of the Website layouts window, you are able to apply key styling elements to a RiSE-built website layout. To create a custom website layout, do the following:
- From the Staff site, go to RiSE > Theme Builder > Website layouts.
- Click New > Website Layout.
- Select Create custom layout.
- Enter a Title and Description for the layout.
- Click the Design tab. One row is automatically added to the layout if no previous rows were defined.
- Right-click the row to view and apply styling elements to the layout.
- Styling - Add one pull and one clear styling element per row:
- pull-left: Floats the row to the left.
- pull-right: Floats the row to the right.
- full-width: Keeps the row as full-width.
- clear-right: Allows for no floating elements to be to the right of the specified row.
- clear-left: Allows for no floating elements to be to the left of the specified row.
- ClearFix: Extends the bottom of the element to enclose any floated elements it contains.
- col-secondary cs-left: Positions the Secondary Navigation on the left.
- col-secondary cs-right: Positions the Secondary Navigation on the right.
Note: There must be one designated full-width row for the Main Content of the website.
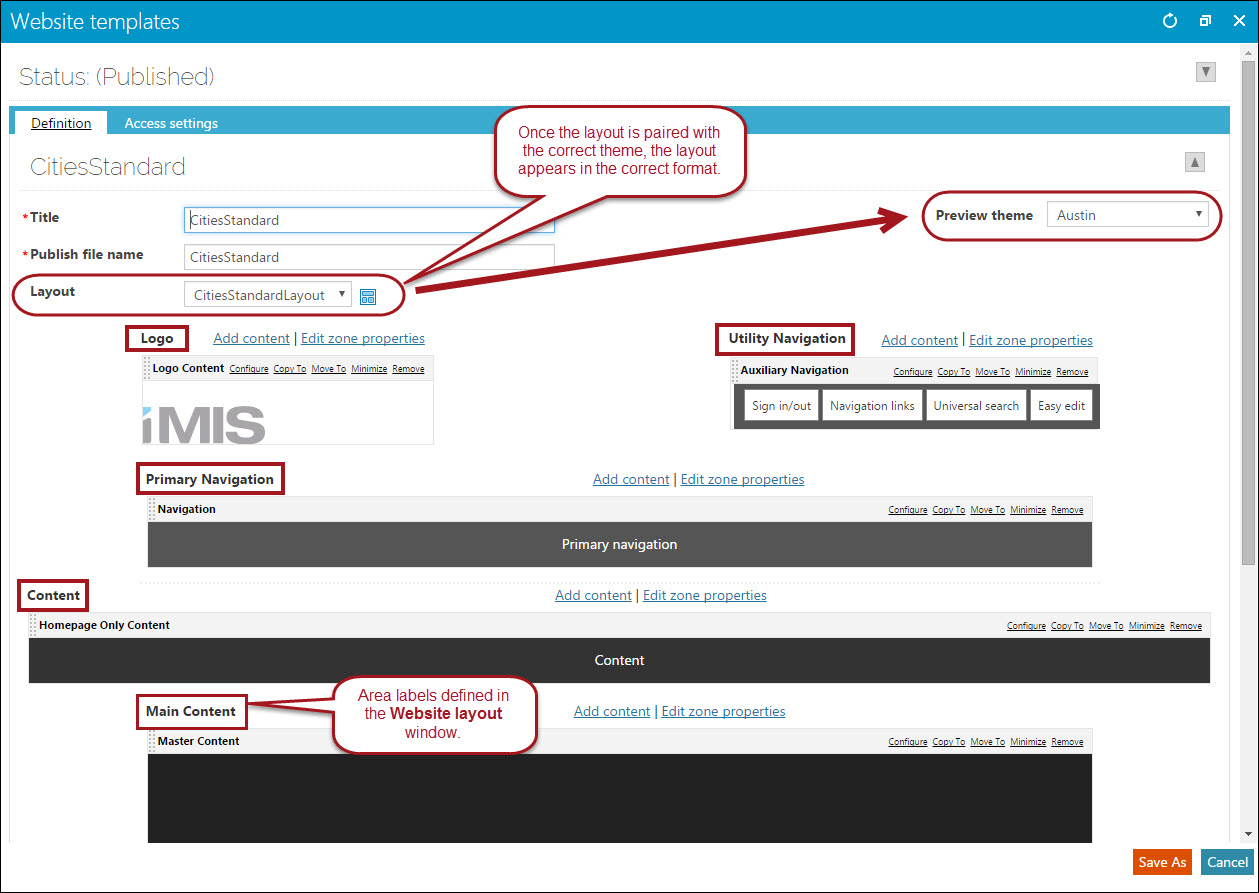
The clear property works in conjunction with custom styling elements. Applying one of these styles may not be apparent until the layout is paired with the template in the Website template widow:
The secondary options should be reserved for the area you are planning to designate as the Secondary Navigation. These properties cannot be used in conjunction with other Styling elements:
- Area - Apply a label to the specified row. This area label will appear in the Website template window to help identify which content item belongs to which zone:
- Logo
- Utility Navigation
- Header
- Primary Navigation
- Secondary Navigation
- Content
- Main Content
- Footer
See Designing and applying the template for more information about these labels.
- Rows - Add a new row before or after the selected row, or delete the selected row.
- Reset - Choose to reset the styling, area, or all of the labels for the selected row.
- Once styling elements have been applied, you can view the code in the Code tab. From this tab, you can also insert custom classes and styles to be applied to the website layout. See Inserting custom website layout code for more information.
- Continue to format the layout, then click Save & Close.
Note: The CitiesStandardLayout and CitiesResponsiveLayout both follow the same layout format of the out-of-the-box Cities template when paired with the Austin theme. To use these layouts, first make a copy then make any customizations to the copy.
Note: If you have added rows and columns using the Tool Box, make sure you Save before you begin styling a custom layout.
In addition to utilizing the styling elements in the Design tab, you can also insert custom code in the Code tab. Review the following information before inserting custom layout code:
- Clicking Format Code will rearrange the code to be more user friendly. The code will not be formatted and there will be a warning message generated if one of the following occurs:
- There must be an initial <div> tag surrounding all content. If you plan on using the Secondary Navigation content item, the initial <div> tag must have the following id and class: id="masterWrapper" class="wrapper. For example:
<div id="masterWrapper" class="wrapper>
<all of your code>
</all of your code>
</div>
- Clicking Format Code while closing or opening tags are missing will generate a warning message. Locate and correct the missing tag, then click Format Code again. If no warning message appears and the code is formatted, then it is correct and ready to be saved.
Note: It is recommended that you click Format Code before saving so that the code can be reviewed for errors. The code can still be saved even if errors are found.
After you have a website layout ready, you can begin creating the website template. You can also make a copy of the out-of-the-box CitiesStandard, CitiesResponsive, or NaturalHeritageSitesResponsive template in the Samples folder, and then apply customizations to the copy.
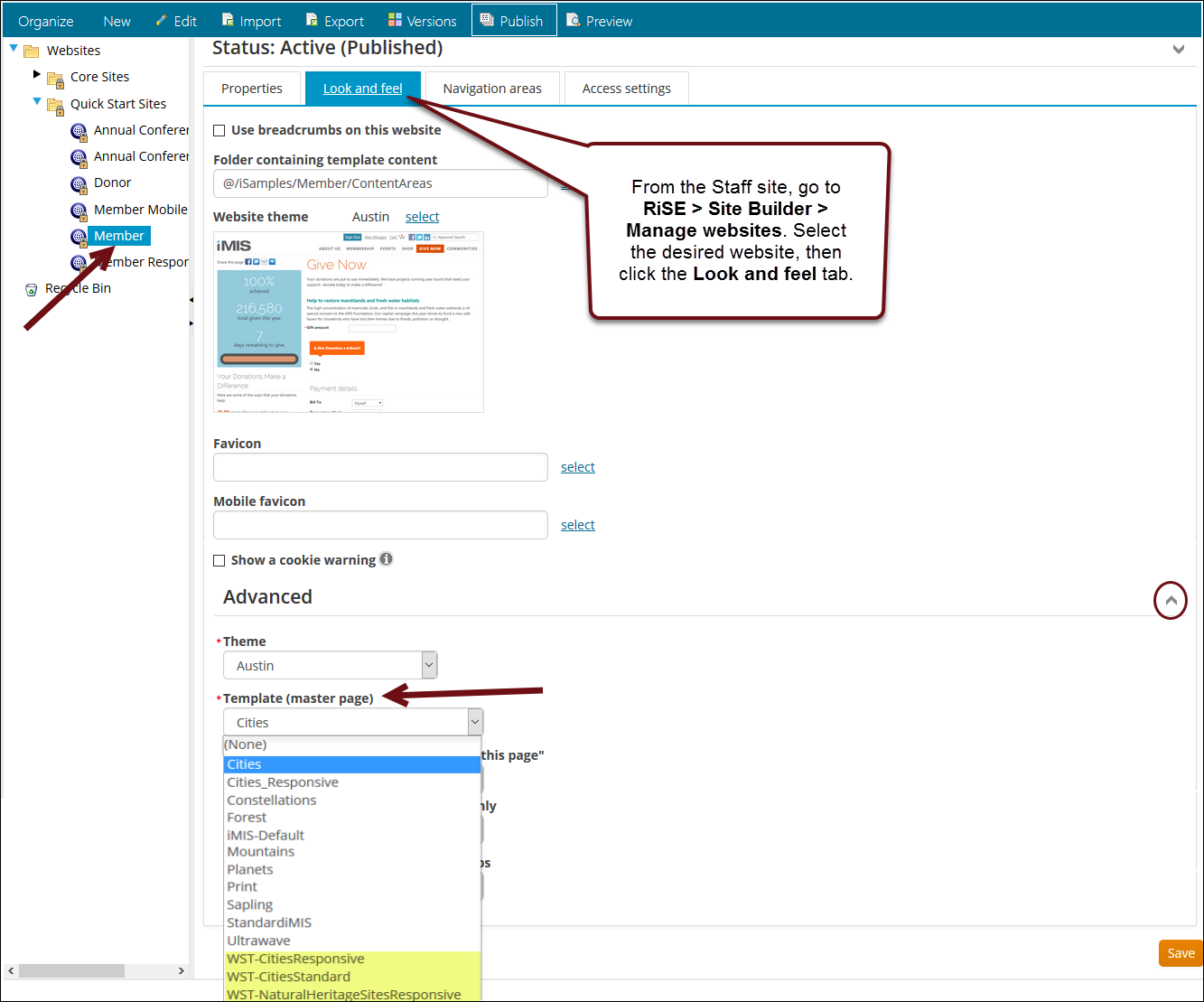
All RiSE-built website templates will appear in the Template (master page) drop-down in the format WST - Publish file name.

Note: To have the out-of-the-box CitiesResponsive, CitiesStandard and NaturalHeritageSitesResponsive website templates to appear in this drop-down, make a copy of each template from the Samples folder (RiSE > Theme Builder > Website templates > Samples), then paste the copy in the Website Templates folder. Templates will appear in the Template (master page) drop-down after a few minutes. To speed up the process, try resetting IIS.
Do the following to create and apply a RiSE-built website template:
- From the Staff site, go to RiSE > Theme Builder > Website templates.
- Select New > Website Template.
- Enter a Title and Publish file name. The Title must be unique and cannot already exist in the iMIS database. The template name will be in the format WST - Publish file name.
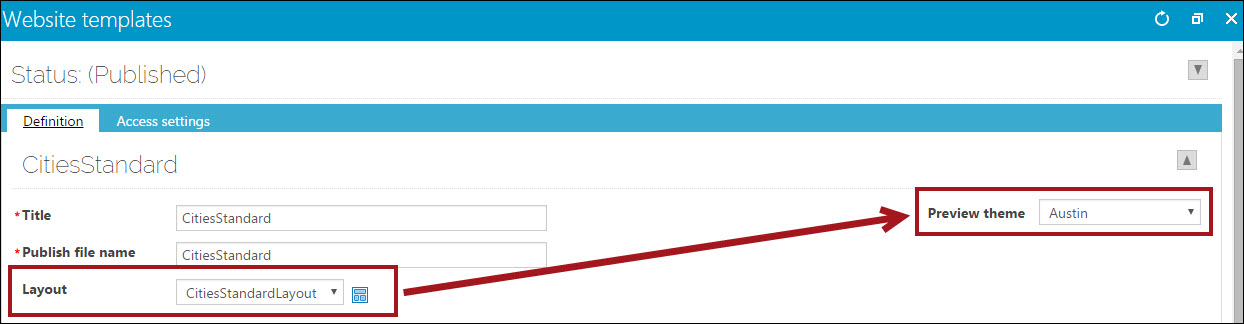
- From the drop-down, select a Layout.
- If the layout has theme-specific styling elements, select the correlating theme from the Preview theme drop-down. See Building the layout for more information.
- Begin building your template. Most content items function properly on the website template, but there are a few content items that we suggest you add first. These content items can be found in the Website folder. This folder will only appear when you are working in the Theme Builder section of RiSE:
- Main Content Placeholder - This content item acts as a placeholder for each content record, or page, of the website. Place this content item where you want the actual page content to appear. Typically, this will be placed a middle row.
- Primary Navigation - This is the main navigation of the website, and is usually placed towards the top of the page underneath the Logo and Utility Navigation content item.
- Utility Navigation - Place this content item where you want the service and account options to display. For example, Translation, Sign In, Universal Search, Create Account, Easy edit, and On behalf of. You will probably have more than one of these content items in the website template. For example, you may want the Easy Edit button in the right corner of all pages, and the Sign In link in the left corner of all pages. You would need to use the Utility Navigation content item twice to accomplish this.
- Content Display - Displays a selected content record in the website’s template. The content can be configured to display on all pages, the home page only, or on the interior pages only. The out-of-the-box CitiesStandard and CitiesResponsive templates use this content item to display the footer.
- Secondary Navigation - This content item is used to display the secondary navigation. This is usually displayed to the left or right side of the page's Main Content. If you are using a secondary navigation for your site, the website layout must have specifically styling elements. See Inserting custom website layout code for more information.
- Add any other content items to the website template.
- Logo Header - The header can be created through a Content Html content item. From the HTML tab, add the following code:
- Social Media buttons - Use the Content Html or Content Display content items to configure social media buttons such as Facebook, Twitter, or LinkedIn. From the HTML tab in the Content Html content item, add the following code:
- Slideshow - Configure the template so that the Slideshow content item only appears on your homepage. This can be done by utilizing the Content Display content item.
- Click Save & Publish.
- To apply the website template to one of your websites, go to RiSE > Site Builder > Manage websites.
- Select the desired website.
- Click the Look and feel tab, and open the Advanced drop-down.
- From the Template (master page) drop-down, select the new website template.
- Configure any other styling elements, then click Save.
- Publish the site.
Note: It's recommended that you first create a new Website Content Folder for custom templates. This is so that template edit permissions can be restricted to users specified by you. See Restricting edit permissions for website templates and layouts for more information.
Warning!
Save after selecting a theme. Selecting a new theme will erase any previously added content items if the Website template has not yet been saved.
< a href="[website]Default.aspx" id="masterHeaderImage" title="Home">iMIS</a>
<a href="http://www.facebook.com/advsol" title="Visit our Facebook page" target="_blank"> <img class="SocialSprite FacebookIcon" style="border-width: 0px;" alt="Facebook icon" src="[Theme]/images/pixel.png" /></a>
<a href="http://twitter.com/#!/advsol" title="Visit our Twitter page" target="_blank"> <img class="SocialSprite TwitterIcon" style="border-width: 0px;" alt="Twitter icon" src="[Theme]/images/pixel.png" /></a>
<a href="http://www.linkedin.com/company/advanced-solutions-international-inc." title="Visit our LinkedIn page" target="_blank"><img class="SocialSprite LinkedInIcon" style="border-width: 0px;" alt="LinkedIn icon" src="[Theme]/images/pixel.png" /></a>
Note: RiSE-built website templates will appear in the format WST-Publish file name. It may take several minutes for the website template to appear in this drop-down. Try resetting IIS for faster results.
By creating content authority groups, system administrators can apply restrictions to website template folders and to website layouts so that only specific users have editing privileges. Each user in a content authority group can view templates and layouts, but the system administrator determines who can edit, delete, or approve template changes, and who can make changes to the website layouts. See Defining content authority groups for more specific information about content authority groups.
To restrict template folders to specific users, and to decide who can create website layouts, do the following:
- From the Staff site, go to RiSE > Maintenance > Content authority groups.
- Create a new content authority group (CAG), or edit an existing group.
- Select a Query containing the users you want to add to the content authority group.
- Select or enter a query filter, then click Find.
- Add users.
- To assign user-specific permissions, click the edit icon for an individual user.
- Begin assigning Theme Builder roles:
- Access to the Edit, Versions, RequestDelete, Copy, Paste, Submit, Export, and Import buttons in Website templates
- Create a new Website Template
- Must submit changes for approval
- Cannot edit the template layout without also being assigned the Theme Layout Editor role
- Access to Delete website templates
- Publish a Website Content Folder and Website Template
- Purge for Website Templates
- Access to the Edit, Delete, Copy, Paste, Export, and Import buttons in Website layouts
- Create a new Website Layout
- Purge for Website Layouts
- Click Update to save the selected roles.
- Modify each user's roles, then click Save.
- Go to RiSE > Theme Builder > Website templates.
- Selected the desired website template folder, then click Edit.
- Click the Workflow Management tab:
- From Authority Group, select the content authority group containing the users allowed to have access to this website template folder. See Content folders for more information about this tab.
- Click Save.
| Theme Builder role | Role access | Role limitations | Easy Edit capabilities |
|---|---|---|---|
| Theme Editor |
|
|
Can use Easy Edit to modify the content items in the website template, then submit changes for approval |
| Theme Approver |
|
Cannot make their own changes unless also assigned the Theme Editor and/or Theme Layout Editor roles | N/A |
| Theme Layout Editor |
|
Cannot edit the template without also being assigned the Theme Editor role | Can submit a change request (any user of a CAG can submit a change request) |
Note: By default, the first member of a new content authority group is assigned the Default Owner, Content Editor, and Theme Editor. For existing content authority groups, the Theme Editor role must be manually applied. See Understanding the edit permissions to learn more about the other roles that can be assigned.
After Theme Editors begin making changes, the changes are submitted to the Task list. From the Task list, system administrators and Theme Approvers can review the submitted changes. See Managing the Theme Builder task list for more information.
Before any Theme Editor’s changes are permanently made to a website template, the changes must be approved. Anyone apart of a content authority group can view the Task list, and can view other user’s task list, but only system administrators and Theme Approvers can make changes to the Theme Builder task list.
From the Staff site, go to RiSE > Theme Builder > Task list. For system administrators and Theme Approvers, the following areas are displayed:
Note: These areas will only be displayed if there is associated content for the selected user.
- View task list for - Allows you to select a member of a content authority group and view their task list. If a user is not a system administrator or Theme Approver, their task list will be blank.
- Website templates you are working on - Website templates that you were the last person to define and save, and which are still in a Working state, are listed here.
- Website templates awaiting your approval - Users who are not assigned the Theme Approver role cannot publish website templates. Instead of seeing a Publish button, they see a Submit for Approval button. These template publishing requests are listed here for all people that have the Theme Approver role in at least one content authority group to which they belong.
- Website template deletion requests - People who do not have Theme Approver role cannot delete templates. They see the Organize > Request Delete button, but using it does not actually delete the template from its parent content folder. Instead, this action submits a template deletion request. These template deletion requests are listed here for all people that have the Theme Approver role in at least one content authority group to which they belong.
- Website templates that have expired or will soon expire - If you are the assigned content owner for a template that is defined to have an expiration date, expiration notices for that template are listed here when that date approaches, when the date actually occurs, and at defined intervals after the date has passed.
Note: For each of these areas, it does not matter whether you are a member of the content authority group assigned to the website template's parent content folder, or whether the parent content folder has a content authority group assigned to it. The permissions to the individual folders are what is important.