Last updated on: January 07, 2026
iMIS can be configured to display a cookie warning message to users that allows them to accept or reject nonessential cookies. In the same warning message, you can add a Cookie Policy document.

In This Article
Rejecting website cookies
Rejection of website cookies depends on the Consent type:
- Explicit – Website cookies are rejected until a user chooses to accept cookies by clicking Accept.
- Implicit – Website cookies are accepted until a user chooses to reject cookies by clicking Reject.
The following table details which cookies are automatically and not automatically blocked when cookies are rejected.
| User has opted to "Reject" cookies or has not responded to cookie message yet | |
|---|---|
| Automatically blocked | Not automatically blocked |
|
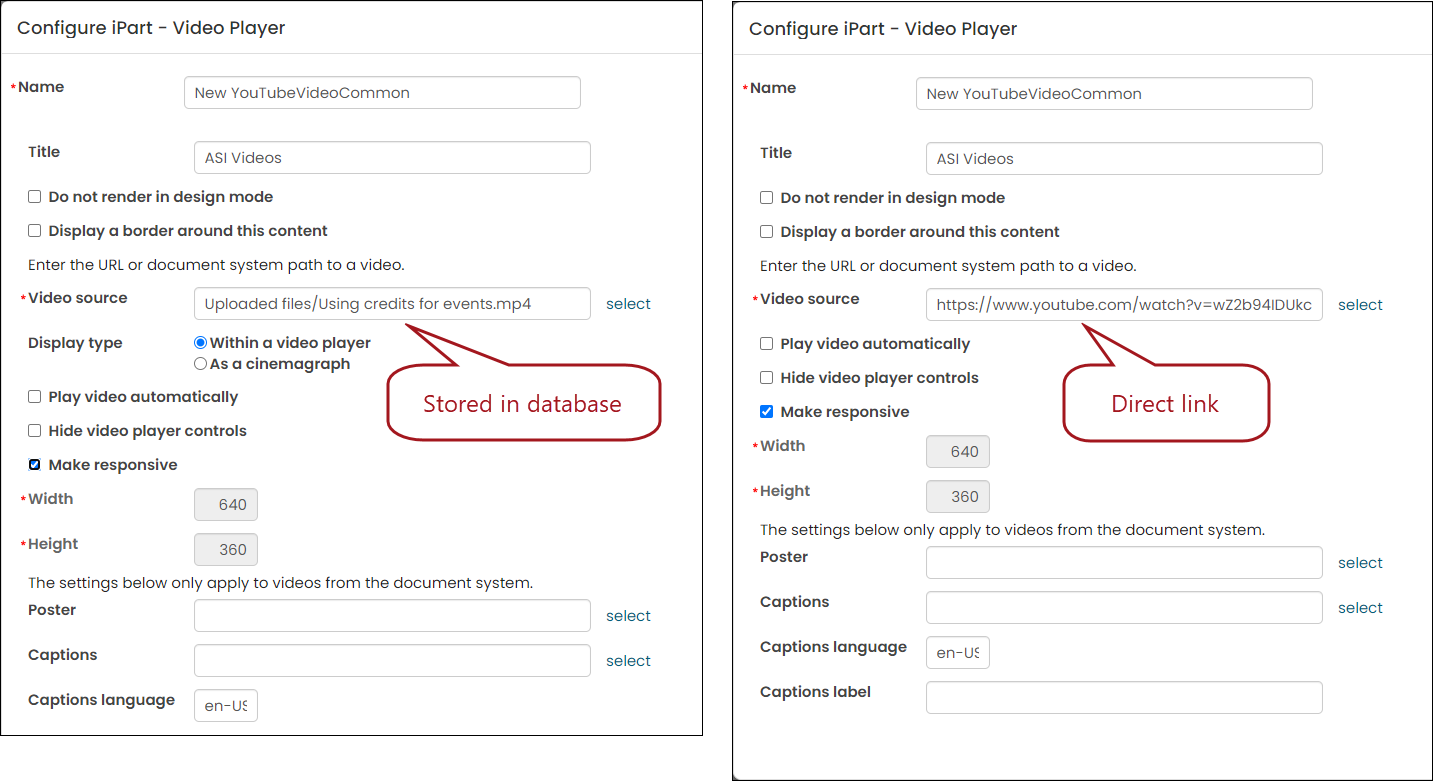
YouTube, Vimeo, and Twitch videos deriving outside of the database, typically through a direct link. Note: Videos stored in the database do not set cookies, so the Reject option does not apply to these videos. |
Cookies deriving from third-party sources, such as Google Analytics, are only blocked if configured. If you are using third-party vendors that collect cookies, you must ask them for the information on how to block the cookies, as iMIS will not automatically block the cookies. |
| If you are not using the out-of-the-box Show a cookie warning implementation and instead are using a custom cookie implementation, you will need to determine how to properly block cookies. | |
Example: Configuring iMIS to properly reject cookies from Google Analytics
The following is how you can configure iMIS to reject cookies deriving from Google Analytics:
- Review the User Opt-out article from Google Analytics.
- Go to RiSE > Site Builder > Manage websites and select the website.
- From the Properties tab, expand the Advanced section. Do one of the following:
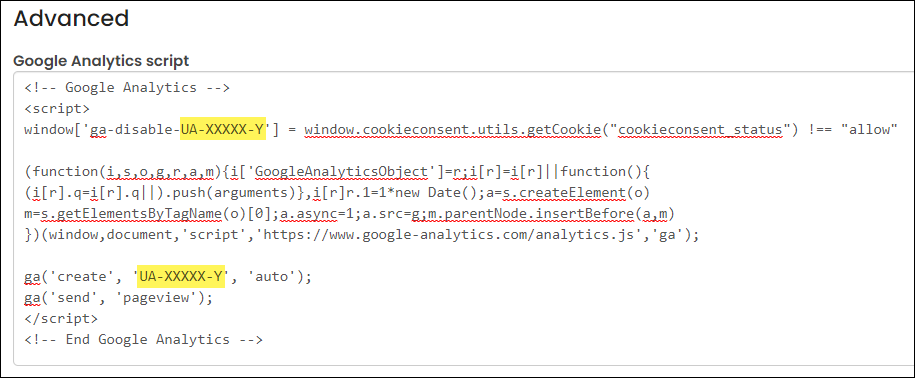
- (GDPR compliant) At the beginning of your Google Analytics script, after the opening <script> tag but before any other code, add the following:
window['ga-disable-UA-XXXXX-Y'] = window.cookieconsent.utils.getCookie("cookieconsent_status") !== "allow"Where the value UA-XXXXX-Y corresponds to the property ID on which you would like to disable measurement.
- (Not GDPR compliant) If you would like to enable the Google Analytics cookies until the user explicitly rejects the cookies, you could instead use the following:
- Click the Look and feel tab.
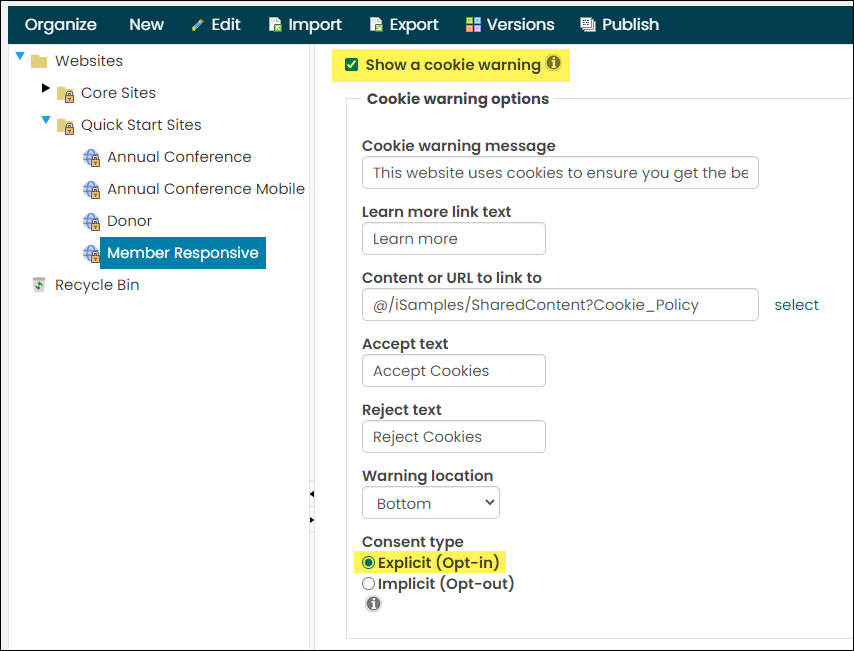
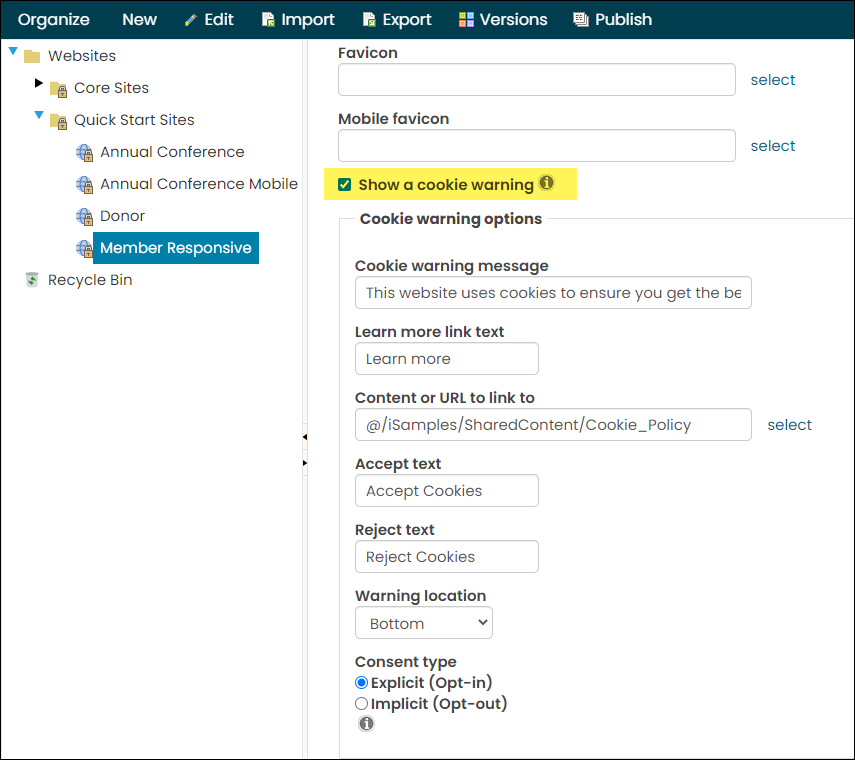
- Enable Show a cookie warning.
- Make sure the Consent type is Explicit (Opt-in).
- Click Save, then Publish.
window['ga-disable-UA-XXXXX-Y'] = window.cookieconsent.utils.getCookie("cookieconsent_status") === "reject"
Updating the Cookie Policy
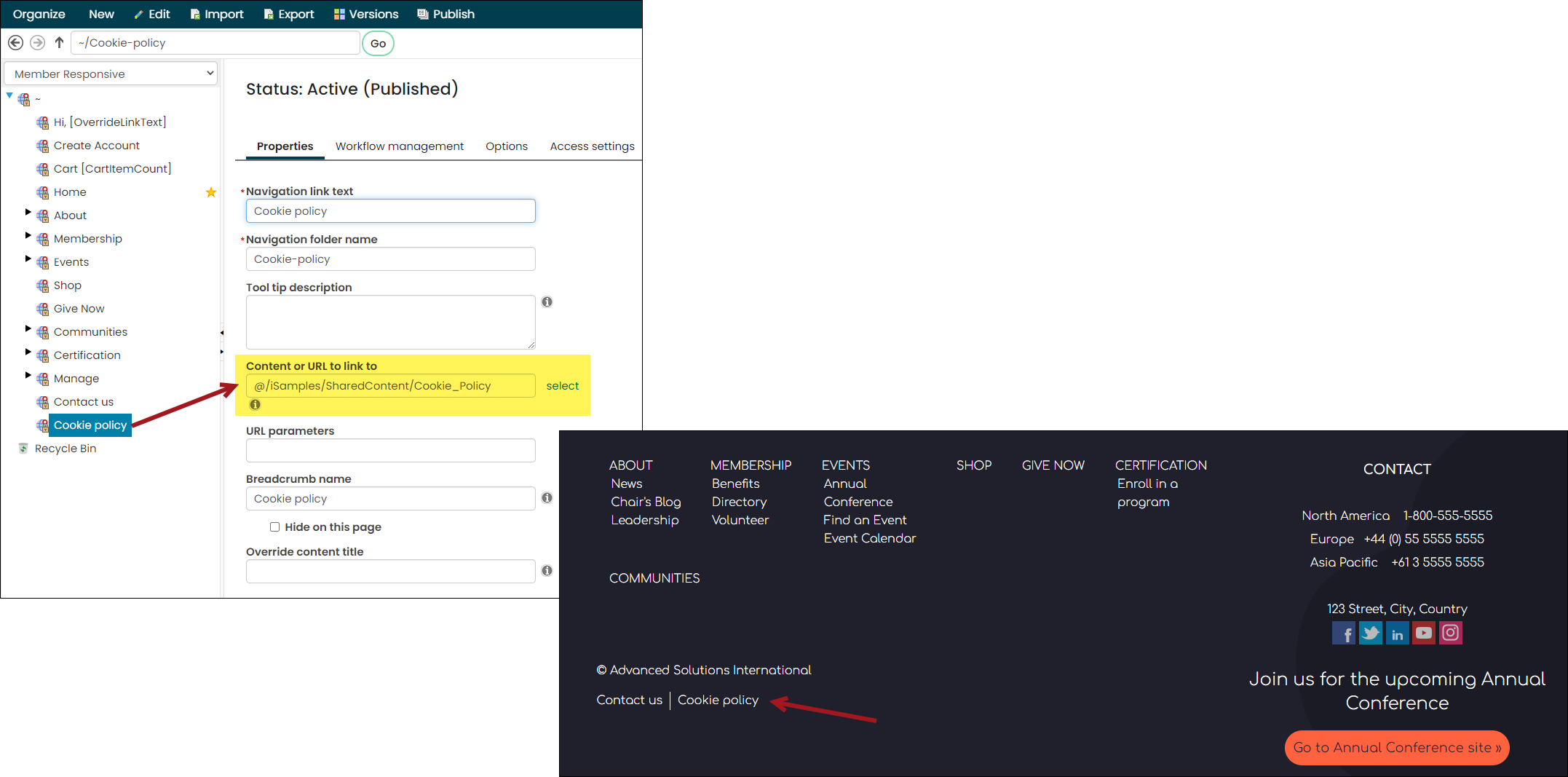
The out-of-the-box Cookie Policy document is located in the footer of all Quick Start Sites, such as the Member Responsive site.
If you are working with a copy of this website, you may need to update the Cookie Policy document, so that the content of the policy is fitting to your organization.
To update the cookie policy document, do the following:
- Make a copy of the Cookie Policy content record (@/iSamples/SharedContent/Cookie_Policy).
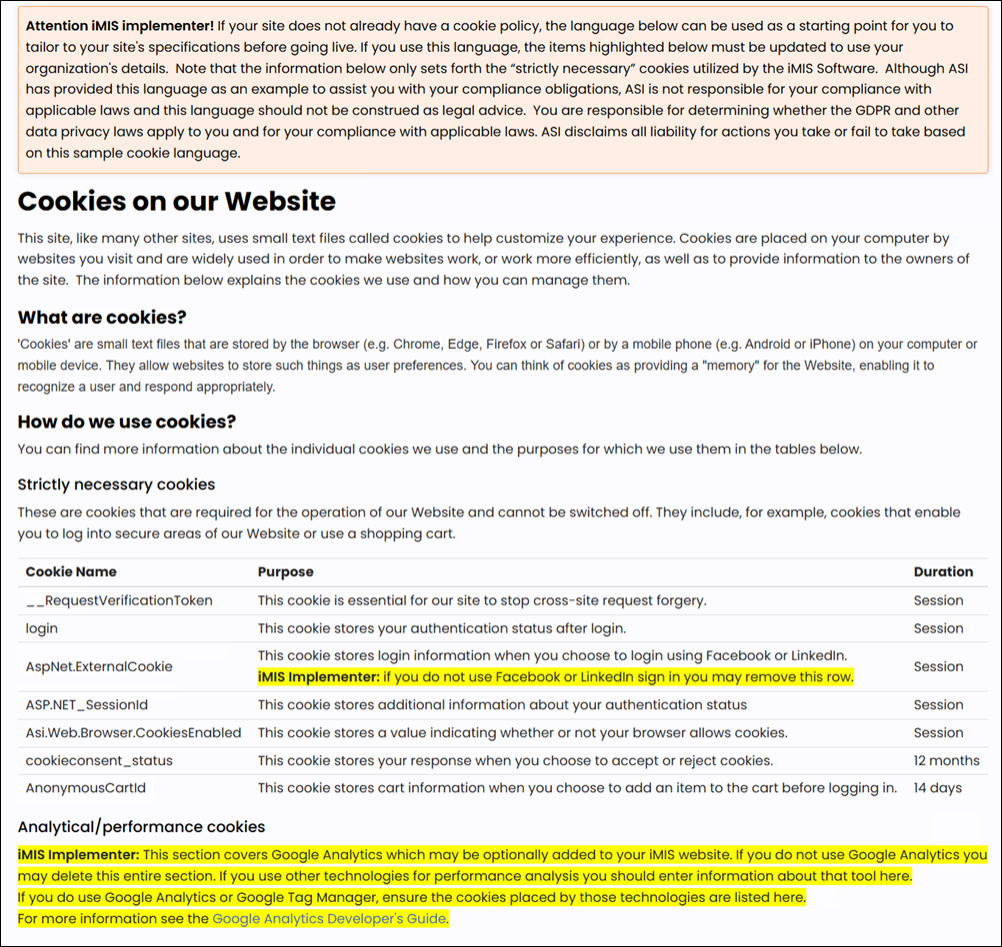
- Make the required changes to the copy. The Cookie Policy content record has specific instructions about what must be updated.
- Add the new content record to your website:
- If you have a sitemap item specifically for a Cookie Policy, update the sitemap item to point to the new content record (RiSE > Site Builder > Manage sitemaps).
- If your website has Show a cookie warning enabled, update the Content or URL to link to field to point to your new content record (RiSE > Site Builder > Manage websites > Look and feel tab).
Updating cookie preferences
Users can also update their cookie preference choice (accept or reject).
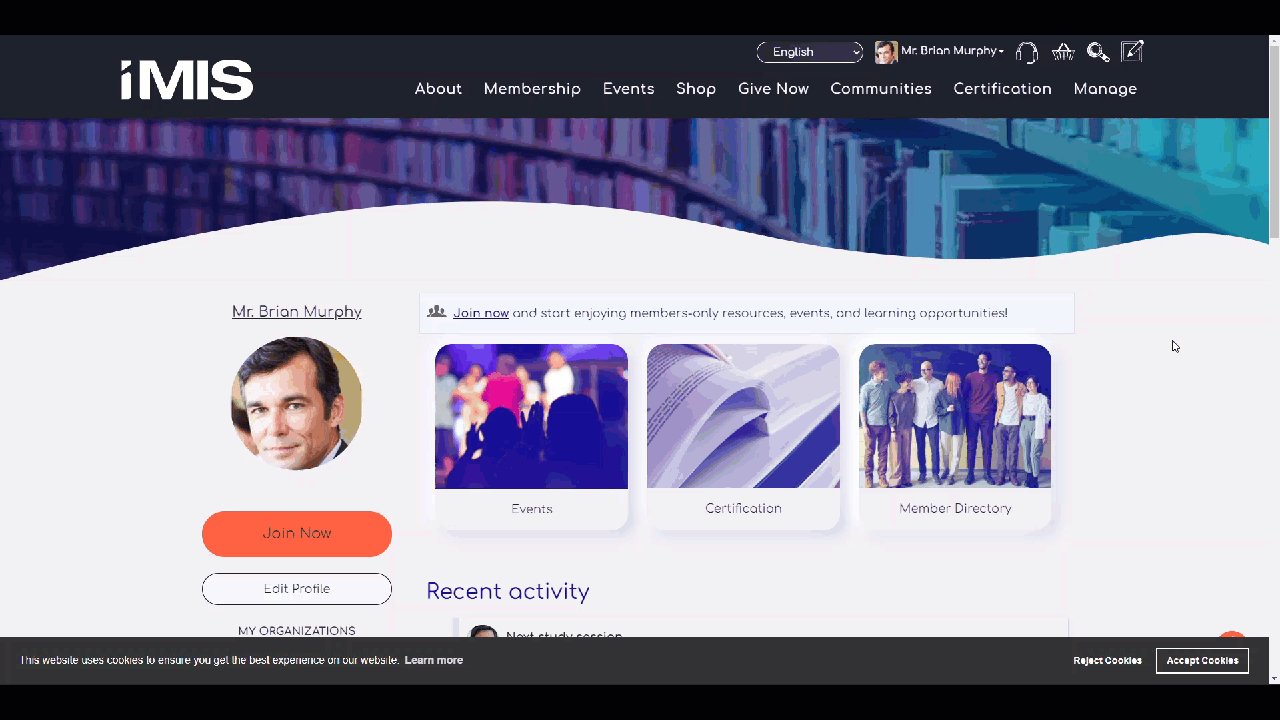
By default, there is a hidden link on the bottom left of all website pages that will bring back the cookie preferences message. When you hover the bottom-left area of the window, a Cookie Preferences link appears. Clicking the link will bring back the cookie preferences dialog bar.

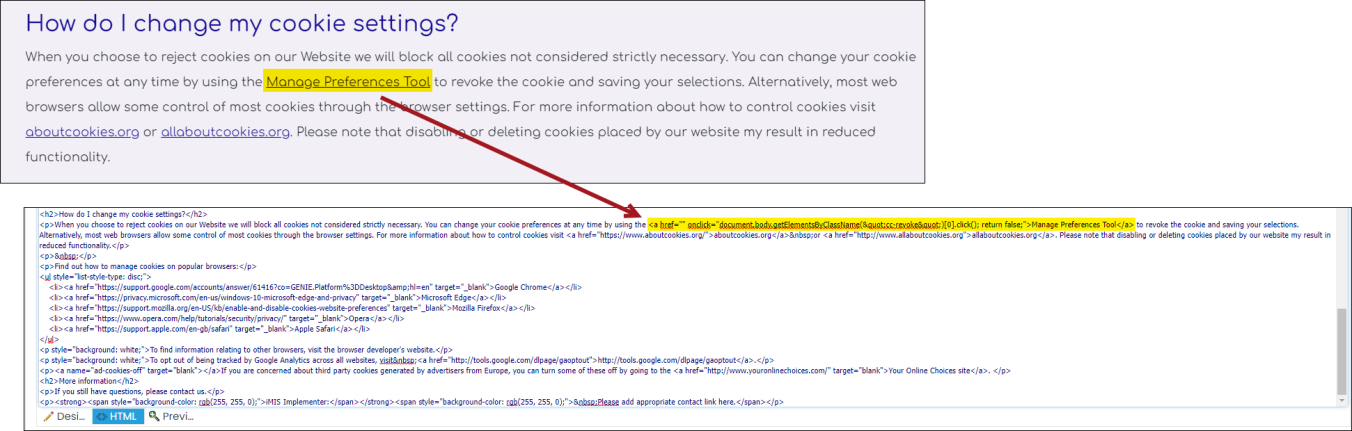
If you would like to add an additional link that users can access their Cookie Preference from, use the following HTML, changing the “Link goes here” text to a text of your choosing:
<a href="" onclick="document.body.getElementsByClassName("cc-revoke")[0].click(); return false;">Link text goes here</a>
There is an example of the above link in the out-of-the-box Cookie Policy document (@/iSamples/SharedContent/Cookie_Policy).