Last updated on: January 27, 2026
The Data Showcase content item lets you leverage HTML to create compelling designs through the use of variables that dynamically merge the iMIS data. When you specify data sources, such as Event or Party, you can then use variables in your HTML that will insert values from these data sources (such as venue details), styled for your needs. You can use {foreach} structures to display groups of values (such as all functions), and the Data Showcase content item can hide itself if it detects any data errors.
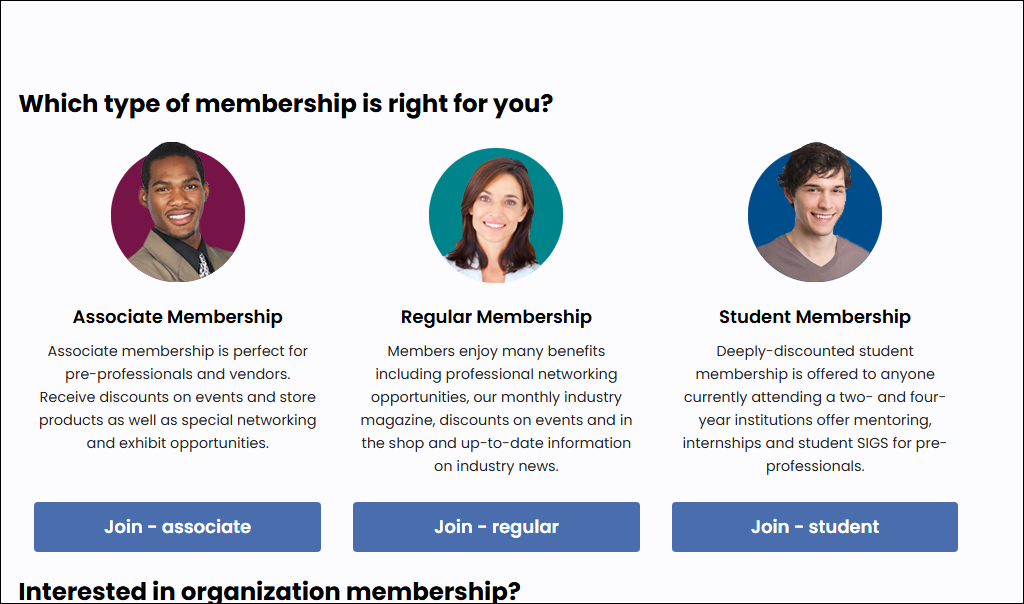
If you have three different types of memberships you can use the Data Showcase content item to display and describe these differences.

In This Article
- Configuring the Data Showcase
Data Showcase data source examples
Using placeholders
Using conditional functions in the Data Showcase content item
Configuring the Data Showcase
You can define any number of data sources. For your data source, you can use any valid data contract, minus the Data suffix. For example, EventData is sourced as Event. Browse the Common Entity Types for key data contracts (entities) and their properties:
Each data source has the following properties:
- As - The value by which to refer to the data source. Each data source must have a unique value or name.
- From - The entity type returned by the data source.
- Where - The where clause used to locate the entity. This consists of the following:
- Property - The entity property to search on. Typically the entity Id (EventId, PartyId, or ItemId). Multiple properties can be specified using | as a delimiter. For example, PartyId|ItemId.
- Value - The value to search for. This can be retrieved from a URL parameter. When using multiple Where properties, supply a value for each property using | as a delimiter. For example, 260|G15.
Note: You cannot paste images into the editor. You must upload images using the Image Manager.
Note: If you manually enter a link to an image that does not exist or an incorrect file path for an image, your content might not be able to be saved correctly. To ensure you do not have issues saving content that includes references to images, use the Image Manager to upload and manage image files.
It is recommended that you save and Preview your HTML to ensure all content is being saved correctly.
You can use the @SelectedID variable to filter by a selected contact ID. The ID is selected based on the ID passed in the URL parameter. If no ID is passed in the URL, the ID is considered to be the On behalf of contact's ID (if set), or the logged-in user's ID. You can use this variable when you specify PartyId as the Property.
Note: To use a panel data source (a source created using Panel Editor) in the Data Showcase, use @SelectedUser with ContactKey.
You can retrieve the Value property of the Where clause from the URL. This allows a single content item to dynamically display details from a given entity by providing the Id value of the entity (or other such unique property value) in the URL.
To read a parameter value from the URL, use the syntax url:<parameter>, where <parameter> is the name of the URL parameter. For example, url:EventKey.
Note: Where the data source matches multiple entities, only the first entity is resolved into the content.
Data Showcase data source examples
Consider a situation where we want to select the Annual Conference event, which has an event code of ANNCONF. Enter the following values:
As event where EventID = ANNCONF
Now you can use the object named event to select certain properties about that event. In the HTML editor you can enter the following:
Heads up! The {#event.Name} starts on {#event.StartDateTime Format="M"}. Register today!
When you view the published content, the following is displayed:
Heads up! The Annual Conference starts on June 15. Register today!
You can also select an item based on a parameter that is passed in the URL. For example, when visiting an event page in iMIS, the EventKey in the URL identifies the event you are viewing. To select an event based on the EventKey in the URL, enter the following values:
As event from Event where EventID = url:EventKey
Now you can use the following HTML:
Heads up! The {#event.Name} starts on {#event.StartDateTime Format="M"}. Register today!
When you view the page it will display the information for whichever event you are viewing.
Another way to select items is based on the ID of the currently-selected user, which is determined by the following:
- The ID in the URL parameter, if available (such as when viewing an account page)
- The user you are working On behalf of, if applicable
- The logged-in user
Note: If unauthenticated users view your content, the content will not display correctly, and there will be blank areas in your content where the variables should be. Or, the content will be hidden completely if you select Hide content if any errors are found.
To select a contact based on the currently-selected contact, enter the following:
As party from Party where PartyID = @SelectedID
In the HTML editor you can enter the following:
Welcome, {#party.Name}!
When you view the published content, the following is displayed:
Welcome, Sally!
Using placeholders
Use placeholders within the content and the title to denote areas that will resolve against the data sources. Placeholders can also be used to populate attributes within HTML tags, such as the src attribute of <img> and <a> tags. Placeholders are specified using { } notation. For example:
{datasource[.property... ] [attributes]}
The {#...} placeholder embeds data into the content or title at the placeholder location.
Note: By default, inserted properties are HTML-encoded. This means that any HTML characters in your properties are rendered as plain text. Use the noencode attribute to ensure HTML markup is rendered in the browser.
The placeholder consists of the following components:
- datasource - The name of the data source.
- property - (optional) The name of the property. Can be chained together using dot notation. For example,
prop1.prop2.prop3. Where the property is a collection, a specific item can be accessed using [i] notation. For example,.Address[1]would return the item at index position 1 from the Address collection. -
attributes - Attributes are added as part of the property placeholder and will alter the way the resolved property displays. Attributes are formatted as follows: {#[datasource].[property] [attribute]}. Multiple attributes may be specified on a single placeholder. The following attributes are available:
- noencode – For security purposes, property values are HTML encoded by default, meaning they will display as plain text. If your property contains HTML that you know is safe, use the attribute noencode to force the property value to display as rich HTML. For example, {#Event.Description noencode} will display the event description including rendering any HTML from the description.
- uppercase – Converts the value of the property to display in all uppercase.
- lowercase – Converts the value of the property to display in all lowercase.
- format – Numbers and date properties may be formatted to improve readability. For example, {#Event.BeginDate format="d"} will display the event Begin Date without the time.
- The following formats are available for numbers:
- format="C" – Displays a currency sign and appropriate decimal places along with the number based on the current culture. For example, 123.456 would display as $123.45.
- format="N" – Displays the number with a comma after every 3 places. For example, 1234.567 would display as 1,234.567. You can also specify the number of decimal places to display using N0x where x is the number of decimal places. For example, using format="N02" would display as 1,234.58.
- format="P" – Displays the number as a percentage. For example, 1.2345 would display as 123.45 %. You can also specify the number of decimal places to display using P0x where x is the number of decimal places. For example, using format="P01" would display as 123.5%.
- The following formats are available for dates and date times:
- format="d" – Displays the date as a short date without time based on the current culture. For example, in the US the date would display like 6/15/2018.
- format="D" – Displays the date as a long date without the time based on the current culture. For example, in the US the date would display like Friday, June 15, 2018.
- format="M" – Displays the month and day of the date based on the current culture. For example, in the US the date would display like June 15.
- format="f" – Displays a long date and short time based on the current culture. For example, in the US the date time would display like Friday, June 15, 2018 1:35 PM.
- format="g" – Displays a short date and time based on the current culture. For example, in the US the date time would display like 6/15/2018 1:35 PM.
- format="t" – Displays a short time based on the current culture. For example, in the US the date time would display like 1:35 PM.
Examples:
{#event.Name}
{#event.Name uppercase}
{#event.StartDateTime format="d"}
{#party.Status.Name}
{#party.Addresses[1].Address.CityName}
<img src="#event.ImageUrl resolve=~}">
Foreach {foreach alias in source [orderby [property,... ]] [limit[number]]}
The {foreach} placeholder must have a closing {/foreach} placeholder. The content between the opening and closing placeholders is the inner content. The inner content might contain placeholders, including nested {foreach} placeholders. The inner content is repeated and resolved against each item in the collection.
The placeholder consists of the following components:
- alias - A name for the data source that will represent the current item in the collection. This data source will be used in placeholders within the inner content to refer to the item being processed.
- source - A data source and property path that refers to the collection to iterate through, for example, event.Functions. If the data source itself is a collection, the property path can be omitted (typically only used in nested
foreachloops for iterating through collections of collections). - orderby - (optional) To order the collection, use the orderby keyword followed by a comma-delimited list of properties to order the collection by.
- A maximum of five sorting properties can be specified.
- Property names must refer to properties of the objects within the collection and can be chained using dot notation.
- Do not specify a data source in the property names.
- limit - (optional) To limit the number of records processed in the collection, use the limit keyword followed by the maximum number of records you want processed. Limit is applied after the entire collection has been sorted using the orderby clause.
The entire collection is ordered before the optional limit clause is applied.
Examples:
- Display the city from each party address:
{foreach a in #party.Addresses}
{#a.Address.CityName}
{/foreach}
<ol>
{foreach f in #event.Functions orderby StartDateTime,Name}
<li>
{#f.Name}</li>
{/foreach}
</ol>
The communication creator uses this same functionality. For more information, see steps 5 and 6 in Creating a new communication template.
Using conditional functions in the Data Showcase content item
Conditional functions perform calculations on properties or a range of properties, only if those properties meet a certain condition. These functions test a given range and determine if the condition is true or false before continuing.
You can use conditional functions with the following:
- Alerts
- Communication templates
- Data Showcase content item
- Query Template Display content item
Available conditional functions with examples
Syntax of conditional functions
To insert a conditional function in the HTML body of one of the supported areas, use the syntax:
{if (conditions)}
Text or HTML to appear if condition is true
{/endif}
If the conditions evaluate to FALSE, then the text or HTML is not shown.
Available conditional functions
This section covers the specific conditional functions supported in alerts, communication templates, Data Showcase, and Query Template Display.
Important! All conditional functions are case sensitive and must be upper case.
COUNT
Counts the number of items in a collection and returns an integer value.
Example:
{if (COUNT(#party.AdditionalAttributes) GT 0 AND #party.AdditionalAttributes[1].Name EQ
'IsMemberRecord' AND #party.AdditionalAttributes[1].Value EQ true)}
Is a member.
{/endif}
LENGTH
Determines the length of the value and returns it as an integer.
Example:
{if (LENGTH(#query.TAX_EXEMPT) GT 0)}
Contact is tax exempt.
{/endif}
ISTRUE
Tests whether the specified parameter is true.
Example:
{if (COUNT(#party.AdditionalAttributes) GT 0 AND #party.AdditionalAttributes[3].Name EQ 'IsMember'
AND ISTRUE(#party.AdditionalAttributes[3].Value))}
Contact is a member.
{/endif}
ISFALSE
Tests whether the specified condition is false.
Example:
{if (ISFALSE(#query.IsMember))}
Contact is not a member.
{/endif}
ISNULLOREMPTY
Indicates whether the specified string is null or empty. Returns true if the value parameter is null or an empty string; otherwise, false.
Example:
{if (ISNULLOREMPTY(#query.Website))}
Please add your website!
{/endif}
ISNOTNULLOREMPTY
Indicates whether the specified string is not null or empty. Returns true if the value is not null or empty; otherwise, false.
Example:
{if (ISNOTNULLOREMPTY(#query.PaidThrough) AND #query.PaidThrough LT Now)}
Contact is not yet expired.
{/endif}
DAYSBETWEEN
Returns the number of days between two dates as an integer value.
Example:
{if (DAYSBETWEEN(#query.RenewedThrough, #query.PaidThrough) GT 90)}
Member is due for renewal.
{/endif}
DATE
Makes sure date or literal date value is culture safe.
Example:
{if (ISNOTNULL(#query.JoinDate) AND (#query.JoinDate GTE DATE('12/31/2021')))}
2022 MEMBER
{/endif}
CONTAINS
Checks whether a particular sequence of characters is part of a given string. Case is ignored and true or false is returned.
Example:
{if (CONTAINS(#query.JoinDate, '2022'))}
New member in 2022.
{/endif}
NOTCONTAINS
Checks whether a particular sequence of characters is not part of a given string. Case is ignored and true or false is returned.
Example:
{if (NOTCONTAINS(#query.City, 'Austin'))}
Member is not an Austin resident.
{/endif}
STARTSWITH
Check whether the beginning of the current string instance matches with a specified string or not. Case is ignored and true or false is returned.
Example:
{if (STARTSWITH(#query.City, 'Aus') OR STARTSWITH(#query.City, 'Dal') )}
Member may live in Austin or Dallas.
{/endif}
ENDSWITH
Check whether the end of the current string instance matches with a specified string or not. Case is ignored and true or false is returned.
Example:
{if (ENDSWITH(#query.FullName, 'Smith') OR ENDSWITH(#query.FullName, 'Richards') )}
Last name ends with Smith or Richards.
{/endif}
Acceptable conditional operators
The letter expressions are case sensitive and must be upper case. The following are acceptable condition operators:
- GT - Greater than
- GTE - Greater than equal to
- LT - Less than
- LTE - Less than equal to
- EQ - Is equal
- EQUALS - Is equal
- NEQ - Not equal
- OR - Logical Or
- AND - Logical And
- == - Is Equal, but preferred syntax is EQ
- != - Not equal, but preferred syntax is NEQ
- || - Logical Or, but preferred syntax is OR