Last updated on: January 07, 2026
Form Designer allows you to design your forms and prepare them for deployment.
In This Article
Understanding the different modes
Form designer works in two modes:
- Drag-and-drop mode – Allows you to quickly create straightforward responsive forms using iMIS fields plus text areas and headings. A variety of page layouts are supported as standard. Rules can be applied to drag-and-drop forms to perform special tasks such as setting default values, making fields required or optional and hiding form sections.
- Advanced mode – Allows you to create richer and more complex forms by working directly with the HTML that will be used to render the form. Customize the form layout by adding custom tags, attributes, and advanced formatting to render compelling customer experiences.
The following table shows you the similarities and differences between the two modes:
| Drag-and-drop | Advanced | |
|---|---|---|
| Access to all Contact fields | x | x |
| Access to all Panel sources | x | x |
| Access to all Address sources | x | x |
| Ability to use Form Rules | x | x |
| Ability to edit form HTML | x | |
| Ability to use Bootstrap layouts | x | x |
| Ability to use table formatting | x |
The drag-and-drop interface is easy to learn and use; however, you might encounter limitations if you are trying to apply custom formatting, logic or other features that are not supported. Advanced mode allows you to directly work with the form HTML, giving you greater control over the form.
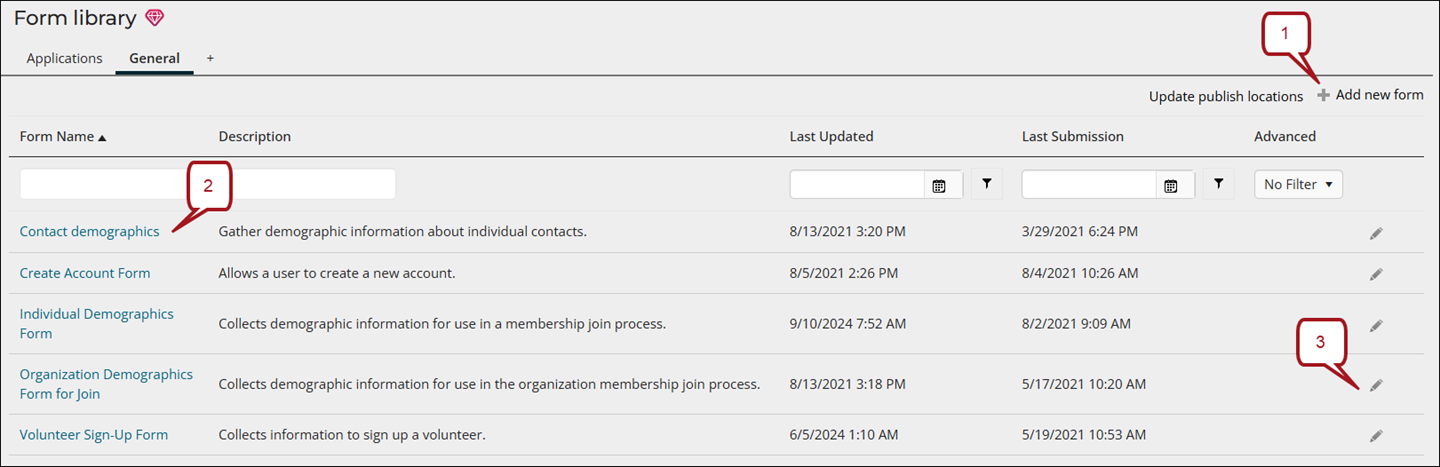
Navigating the form library
To access the Form Library, navigate to RiSE > Form Builder > Form library. From the Form library, you can create a new form or edit an existing form by the following ways:
- Click Add new form to create a new form.
- Click the Form Name to go to Form Designer to update the form layout.
- Click the pencil icon to edit the form attributes, change the form name or description, find the published locations or review the form’s health check results.